|
|
Главная |
|
|
Пишите |
|

Хороший веб-дизайн – это когда сайт не вызывает вопросов. Если на сайте невозможно отыскать нужную информацию, не ясна цель создания сайта, а внешний вид раздражает – это плохой веб-дизайн. «Дизайн это не внешний вид или ощущения от предмета. Это то, как предмет работает», — Стив Джобс (Steve Jobs) «Дизайн это план по упорядочиванию элементов таким образом, чтобы максимально эффективно достичь цели», — Чарльз Имз (Charles Eames) Большинство исследовательских трудов и инженерных отчетов начинаются с постановки проблемы, затем делается обзор предшествующего опыта, потом подробно обсуждаются различные мнения и методы, после этого представляется само исследование с таблицами, графиками и иллютрациями, и только в конце излагаются выводы. В веб-публикации должно быть ровно наоборот. (Я. Нильсен. Перевернутые пирамиды в киберпространстве) |
Разделы страницы с ресурсами об эргономика веб-сайтов (веб-юзабилити):
Смотрите также инструменты для веб-дизайнеров, где, кроме прочего, даны сведения о разработке цветовой палитры страниц сайта.
Главное удобство для пользователя в программе - ничего не делать.
В переводе с английского use ability - возможность пользоваться.
На сегодняшний день самой развитой и популярной программой построения прототипов веб-обеспечения является программа Axure. Другие известные инструменты: Marvel, Sketch. Отечественным аналогом (еще более развитым) была питерская разработка GUI Machine (http://guimachine.ru/), увы, ушедшая в нирвану из-за отбытия ее разработчиков за рубеж.
Лучше один раз увидеть, чем 100 раз услышать. (Русская пословица)

Интеллект-карты (ментальные карты, англ. mind maps) - неплохое и красивое средство для визуализации и документирования развития идеи, простейшей графичнеской систематизации деятельности. Их можно совмещать с мозговым штурмом при решении проблемы, т.к. эти схемы-раскраски помогают не только привести в порядок данные, но и стимулировать процесс мышления и поиска решений. Но не прекланяйтесь перед иностранным - восторги по этому тренду излишни. По-существу, это список-рисунок, который так же можно постоянно детализировать, как и обычный список, было бы место "на бумаге". Это средство больше подходит для "правополушарных" и образно мыслящих людей. Впрочем, любой образ быстрее доносит до сознания и памяти смысл, чем абстрактные слова. В веб-дизайне и софт-разработке интеллектуальные карты применяются для наглядного описания идеи приложения, его прототипирования. Различные онлайн-сервисы создания таких "карт мышления" позволяют сохранять их не только как картинку или PDF, но и в структурированных форматах, например, в JSON. Даже Гуглом можно делать эти "дорожные карты", как любят говорить политики. Ну и - множество других веб-сервисов для этого графического "брейн-штурма". Конечно, эти сервисы сэкономят вам много времени, если вы просто составите список дел либо опций, а приложение по кнопке нарисует вам разноцветную мультяшку для показа руководству под впечатляющим трендовым названием (синонимы внизу). Статей по "умнокартам" тоже много - умных, хороших. Но вы и так уже все поняли. Чтение "инструкций" по их созданию может добавить некоторые методы в копилку, но любой их пункт, на самом деле, не обязателен. Основных правил два: 1) все основные ветви дерева со своими подветвями окрашиваются в различные цвета; 2) чем дальше детализация на подветки, тем они тоньше. Но и эти правила - не аксиомы. Как и другой уже "стандарт": линии и слова должны иметь одинакову длину. Для наукообразия и "математичности" иногда эти "ветки-пометки" называют диаграммами связей. Но какие это, к лешему, связи? Обычное дерево - возможностей, путей решения, пунктов меню... Хотя, конечно, крону дерева тоже можно назваить "системой связи со стволом". Другие синонимы и переводы этой разновидности графических записей: «карта мыслей», «карта ума», «карта памяти», «ассоциативная карта», «ассоциативная диаграмма», «схема мышления». Методика "разработана" психологом Тони Бьюзеном. А до этого гениального открытия такой методикой пользоваллись древнегреческие и средневековые философы (в частности, Порфирий из Тироса для представления категорий Аристотеля и Раймунд Луллий). Тем не менее, Тони Бьюзен написал 82 книги на эту тему. Достоинством метода является структурированность информации и легкость получения общего представления о заложенных в диаграмму знаниях. К недостаткам следует отнести ограниченную масштабируемость и сфокусированность на единственном центральном понятии. |
Сетевые источники по интеллект-картам:
Библиография по ассоциативным визуализациям:
Пользовательский интерфейс является системой, посредством которой люди (пользователи) взаимодействуют с машиной. Он включает в себя 2 компонента: оборудование (физический компонент) и программное обеспечение (логический компонент). UI являются средством для выполнения 2-ух типов взаимодействия: 1) ввод (Input), позволяющий пользователям управлять системой; 2) вывод (Output), позволяющий системе демонстрировать эффект от произведенных пользователем манипуляций.
Основной целью при разработке интерфейса для взаимодействия человека с машиной является создание UI, который позволит легко (интуитивно), эффективно, и с удовольствием (user friendly) добиваться желаемого результата во время работы с машиной. Идеальным результатом считается тот, при котором оператор (или пользователь) производит минимальные усилия для ввода, получая от машины желаемый вывод, при этом машина минимизирует вывод лишних данных.
В эпоху персональных компьютеров термин "пользовательский интерфейс" как правило, предполагает графический интерфейс пользователя (GUI), однако изначально речь шла о панелях управления в промышленных отраслях.
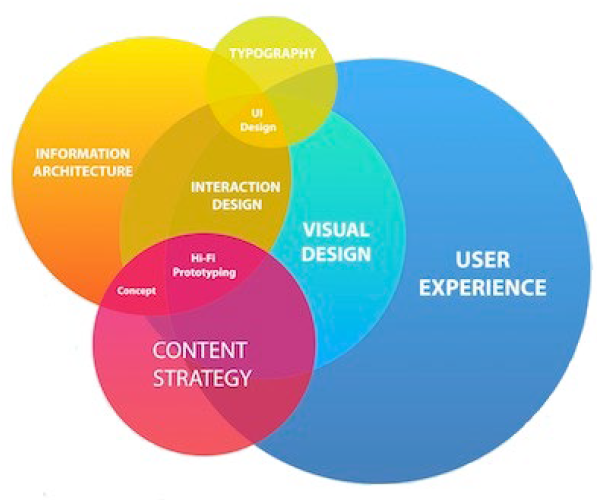
Разработка UI - это создание интерфейса, который обеспечивает самый лучший, простой, приятный и не обременяющий способ взаимодействия пользователя с продуктом. Большую часть работы во время создания интерфейса составляет наблюдение за поведением пользователя, что позволяет принимать решения, основанные на собранных данных.

UX (User Experience - опыт взаимодействия) предполагает поведение человека, его отношение, и эмоции вызванные и связанные с использованием продукта, системы или услуги [т.е., (1) душевное впечатление от работы, "осадочек"]. Опыт взаимодействия включает в себя практические, основанные на опыте, эффективные, значимые и ценные аспекты взаимодействия человека с компьютером или продуктом [ (2) полученные полезные навыки]. Кроме того, UX включает в себя восприятие пользователем характеристик системы, таких как полезность, простота использования и эффективность [как бы (3) умственное впечатление]. Опыт взаимодействия носит субъективный характер, ведь речь идет о индивидуальном восприятии и оценке системы. UX - понятие непостоянное, ведь его параметры постоянно изменяются вместе с системами, обстоятельствами, технологиями и т. д. Разработка UX [внимание - нонсенс: нельзя разрабатывать результат!] начинается с определения вашего базового контингента и создания целевого "пользователя" и его характеристик. Основываясь на этих знаниях вы можете вывести специальные требования к разрабатываемому проекту. I. Разрабатывается информационная архитектура и проектируется иерархия содержимого, что очень помогает на этапе прототипирования. II. Далее выбирается наиболее оптимальный метод прототипирования. Он должен быть достаточно экономичным, однако и эффективным настолько, чтобы была возможность сбора обратной связи в быстрой и легкой форме. |
Прототипы в данной области бывают:
Одна картинка стоит 1000 слов.
Также читайте об инфографике в книжном деле.
Также читайте о типографике в книжном деле.
Приспосабливаясь к широким возможностям электронной техники, художники создали массу новых гарнитур, сохраняя традиции старых школ. Но новые технологии потребовали и новых классификационных характеристик шрифтов, обусловленных системными и фирменными различиями компьютеров и той языковой средой, в которой они создавались. Ю. Ярмола в книге о компьютерных шрифтах приводит следующую их классификацию, принятую в системе Microsoft Windows:
Однако, данная классификация носит довольно общий характер. Более полно и конкретно описание шрифтов по системе IBM Classification. Оно и более приближенно к знакомой нам исторической классификации: Первую группу здесь составляют шрифты Oldstyle Serifs, основанные на латинской традиции XV – XVII веков. Они соотносятся с гуманистической антиквой, подклассам (гарнитурам) этой группы присущи малая контрастность и плавный переход штрихов к засечкам. Группа Transitional Serifs унаследовали признаки переходной антиквы, а Modern Serifs – новой антиквы. Clarendon объединяет признаки первых двух групп. Далее следуют: однотипные с брусковыми, шрифты группы Slab Serifs, шрифты с засечками неопределенной формы Freedom Serifs, беззасечковые San Serifs, декоративные Ornamentals, рукописные Scripts и неподдающиеся определению No Classification. Каждая группа представлена подклассами – гарнитурами.
Компьютерные шрифты классифицируются также по методам их цифрового описания. По этой классификации шрифты бывают растровыми, штриховыми (векторными), контурными и алгоритмическими.
Для основного текста считается оптимальным шрифт размером 12-16 пикселей. Более мелкий шрифт понижает читабельность, что актуально для людей с плохим зрением, а более крупный шрифт увеличивает объем сайта. Вполне приемлемым считается, когда размер шрифта для заголовков составляет около 1,96-2 кегля (размера шрифта) основного текста, то есть приблизительно 18-32 пикселя. Слишком крупный кегль неприемлем для длинных заголовков. К тому же, в связи с появлением адаптивных шаблонов следует учитывать, что количество строк в заголовке все же будет меняться.
Соблюдайте иерархию заголовков. Заголовок первого уровня должен быть крупнее заголовка второго уровня. Заголовок последнего уровня не должен быть меньше основного текста. Оптимальный интерлиньяж (высота строки) составляет 1,48-1,5 кегля для основного текста и не менее 1,2 кегля для заголовков, списков и прочих блоков.
Плохо, когда шрифты одной гарнитуры отличаются друг от друга размером шрифта в 1 пиксель или размером интерлиньяжа в 1 пиксель.
Для мобильных приложений начните с высоты линии 1,5. Это даст читателям ощущение воздушности и легкой читаемости текста. На больших экранах - 65 слов в строке, на маленьких - 39. Минимально приемлемый размер шрифта - 10 пунктов, а лучше от 12 до 16 пунктов.
Microsoft считает оптимальным размером кнопки 34 на 34 пикселя. Apple рекомендует разработчикам интерфейсов для смартфонов создавать кнопки и навигационные элементы с минимальными размерами 44 на 44 пикселя. Nokia считает минимально допустимым размером элемента управления 48 на 48 пикселей или 0,7 на 0,7 см.

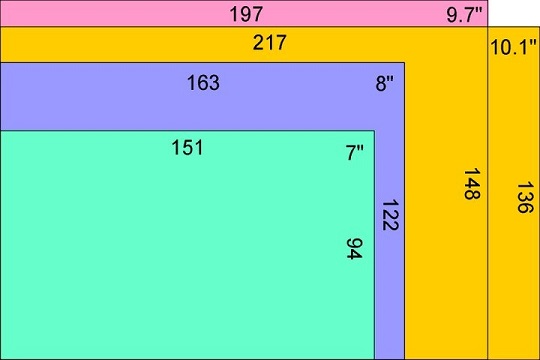
У большинства смартфонов одинаковое соотношение сторон дисплея — 16:9/16:10 [и их близкие варианты 3:2, 5:3], поэтому для характеристики экрана используют диагональ в дюймах и разрешение в пикселях. У подавляющего большинства экранов пиксель квадратный, поэтому соотношение сторон экрана можно вычислить, зная количество точек в ширину и в высоту. Есть лишь два исключения — «неправильные» экраны планшетов с прямоугольными пикселями — 800×480 (должно было бы быть 800×500) и 1024×600 (правильно было бы 1024×640). Размеры экранов смартфонов растут. С 2007 по 2012 средняя диагональ увеличилась с 3 до 4 дюймов. Устройства менее 3” смартфонами вообще не считаются. Еще два года — и показатель преодолел отметку 5". Процесс не остановился, причина — популярность фаблетов (гибридов планшета и смартфона). По данным статистики трафика за июль-август 2017 года, самым популярным разрешением экрана на смартфонах стало соотношение 720×1280 пикселей, которое используется на большинстве устройств среднего и бюджетного класса. Это самое используемое разрешение в 11 странах из 20 проанализированных, в том числе в Индии, Италии и Испании. С небольшим отрывом за ним следует соотношение 750×1334, которое используется в популярных в США, Великобритании и Австралии моделях iPhone. Во Франции и Германии, в свою очередь, самым частым разрешением стало Full HD [1920×1080] в смартфонах среднего и бюджетного классов. |
Создание страниц, автоматически подстраивающихся под разные размеры и разрешения экранов.
Один из главных принципов юзабилити – легкий доступ ко всем страницам сайта. Его обеспечивает правильная структура и грамотная организация внутренней перелинковки.
Ключевые слова для поиска сведений об эргономике веб-сайтов:
На русском языке: юзабилити, веб-эргономика, эргономика веб-проектов, веб-юзабилити, эффективный и комфортный веб-интерфейс, удобный и приятный сайт,
клиент-ориентированный дизайн, ориентированный на пользователя интерфейс, человеко-ориентированное проектирование интерактивных систем,
контент-дизайн, веб-типографика, веб-инфографика, компьютерные типографика и инфографика, веб-прототипирование;
На английском языке: web-usability, human-centred design.
|
|
|